Inhoudsopgave
Sparren over dit onderwerp?
Laat deze kans niet liggen en neem contact op voor een vrijblijvende performance analyse!
Tracking in Shopify
Goed om te weten: In deze blog leren wij je niet hoe je tracking codes aan de checkout van Shopify kunt toevoegen, dit kan (nog) niet. Wel leer je de allerbeste manier om zowel je e-commerce te tracken als je klantinformatie dankzij het inbouwen van Datalayers, Datalayers te gebruiken en 🥁 ....... 🥁 custom tracking voor Shopify!
Wat zijn datalayers?
First things first, wat zijn Datalayers eigenlijk?
Een datalayer is een specifieke code in de broncode van een website. Het is een bundeling van data informatie wat kan worden ingezet voor tracking, trigger based marketing, marketing automation of e-mailmarketing. Vanaf 2024 is het lastiger om tracking gegevens te verzamelen. Hiervoor kun je server-side tagging inzetten, lees alles over server-side tagging in onze blog!
Wat in de datalayer staat is afhankelijk van de website opzet. Meestal bevat een layer van data een combinatie van website-data, e-mail data, en data uit CRM- en E-commerce-systemen.
Dit is bij de meeste CMS systemen geen standaard en moet custom ingebouwd.
Meer over: Wat zijn datalayers?
Heb ik een datalayer op mijn website?
Laten we nog even beginnen met de basis. Je kunt op verschillende manieren kijken of je een datalayer hebt en wat hierin staat.
Datalayers bekijken in Google Tag Manager
Allereerst is een optie die wij prettig vinden Google Tag Manager. Wanneer je Google Tag Manager op jouw website hebt geïnstalleerd kun je de preview mode starten. Je kunt nu door de website lopen en in de preview tab kun je alle events bekijken en zien welke tags/triggers worden geladen.
Wanneer je inlogt bent kun je klikken op de tab "Datalayers" en zien welke onderdelen er geladen worden bij specifieke events, tags, triggers op de website.
{{ebook-component}}
Chrome extensie Dataslayer
Als tweede optie, vooral werkt dit makkelijk als je "even snel wilt kijken" of geen toegang hebt tot Google Tag Manager.
Je installeert de Chrome extensie Dataslayer, gaat naar de website, opent "inspecteren" en klikt op het Dataslayer tabblad. Hier kun je vervolgens de datalayer variabelen bekijken.
In deze blog gaan wij niet dieper in op het gebruik en datalayers analyseren.
Nu gaan we wat meer de diepte in over Custom Shopify tracking!
Shopify datalayers
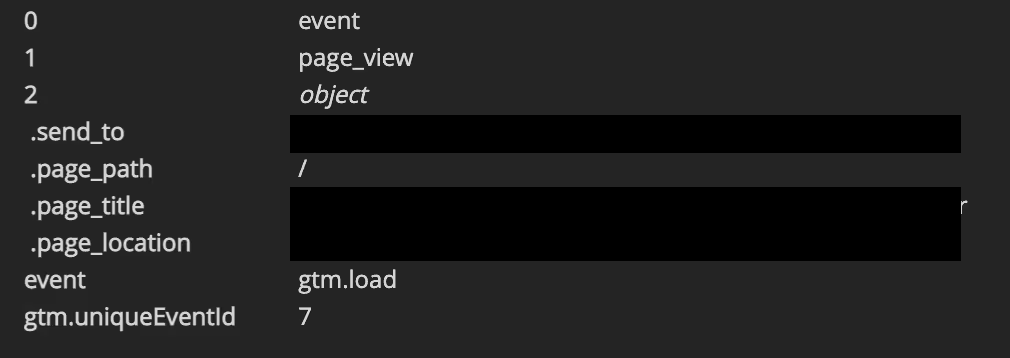
Shopify heeft standaard al enkele datalayer onderdelen ingebouwd. Dit is voor standaard events zoals een page_view, page path, page_title, standaard elementen dus.

Wanneer het Google Ads sales kanaal gebruikt worden er al veel onderdelen voor je geladen. Dit sales kanaal zorgt er namelijk onder anderen voor dat je een directe koppeling hebt met het Google Merchent Center, Google Ads, de conversies instelt en je Google Ads remarketing tracking.
Wij ervaren echter dat het lastig is om deze data uit de website te koppelen aan de Google Tag Manager tags (hier komen wij later op terug..... cliffhanger!).
Het is echter erg makkelijk om een custom datalayer aan Shopify toe te voegen.
Onze custom Shopify Datalayer
Bij Chase Marketing hebben wij een custom datalayer gebouwd. Deze code werkt voor alle shops waarmee wij samenwerken en met succes!
Alle e-commerce data meten!
Het eerste onderdeel is de basis code die wij hebben ontworpen om gevuurd te worden op basis van een pagina template. Denk hierbij aan een homepagina, collectie pagina, productpagina, blogs en overige pagina's.
Per pagina template wil je natuurlijk andere onderdelen in de datalayer zetten. Neem een productpagina als voorbeeld. Wij willen op de productpagina alle productinformatie inzien en mogelijk doorsturen naar marketing automation tools of Google Analytics 4.

We zien in bovenstaand screenshot dat, dankzij de custom code die wordt gevuurd op de productpagina, de data informatie in de broncode van de website wordt geladen.
Klantendata meten! 😱
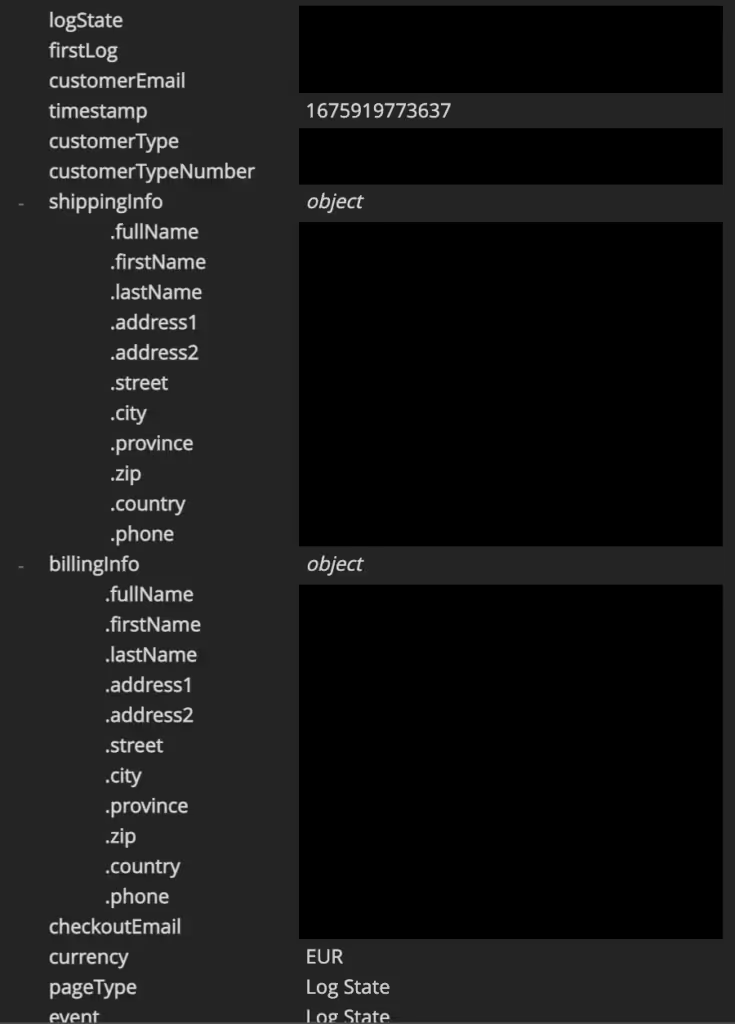
We gaan nog een stapje verder! Namelijk het meten van klantendata middels de datalayer.
Wanneer je data wilt meten op basis van herhaal aankomen, data wilt inzetten voor advertising doeleinden, marketing-automations, dan is het super waardevol om deze data in te kunnen zien. Veel tools/add-ons zorgen wel voor de e-commerce data, maar missen de klantinformatie data.
*Disclamer:
Dit is privacygevoelige informatie. Wil je dit op een live website gaan gebruiken, onderzoek altijd eerst de regelgeving.

In bovenstaand voorbeeld zien we alle onderdelen die wij meetbaar maken met onze custom datalayercode voor Shopify. Van "login state" tot aan het e-mail adres van de klant, en zelfs de timestamp (tijd van de pagina die laad).
Oké leuk die screenshots van onze custom trackingcode voor Shopify. Maar hoe stel je dit in?
Custom tracking voor Shopify instellen
In Shopify kun je de broncode bewerken door te gaan naar:
Online Store > Themes > (klik op de 3 bolletjes naast customize) > Edit code
Hier zoek je naar de Theme.liquid file en hierin kun je vervolgens code zetten in de <head>.
Je kunt hier de datalayer push plaatsen. Dit is een voorbeeld van zo'n code:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'Pageview',
'pagePath': '/',
'pageTitle': 'Homepage',
'visitorType': 'customer'
});
</script>
De bovenstaande code kun je in de head van de website plaatsen. Let wel op! Deze code wordt vervolgens op iedere pagina van de web site geladen. Je zult nog een code moeten plaatsen wat uiteindelijk wordt:
<script>
/*** Datalayer: Homepage */
if(document.location.pathname == "/"){
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'Pageview',
'pagePath': '/',
'pageTitle': 'Homepage',
'visitorType': 'customer'
});
}
</script>
Met de aanpassing zoals hierboven wordt de code enkel op de homepagina geladen.
We zijn bijna bij het veel besproken punt over "Shopify Google Analytics 4 (GA4)". Maar eerst: Wat doen wij nu met deze datalayers?
Google Tag Manager instellen op basis van onze datalayer
Je hebt niks aan een datalayer als je de informatie niet koppelt aan een tracking, marketing, personaliatie of andere tool. Dan laden we namelijk alleen maar wat extra code in 🤪.
Wij gebruiken Google Tag Manager om de data te koppelen aan, bijvoorbeeld, Google Analytics 4.
Allereerst je data snappen
Je moet allereerst goed weten wat je wilt meten of koppelen. Begin dus altijd met een duidelijk doel voor ogen.
Vervolgens ga je de code opstellen (datalayer). Hierin bouw je de informatie die je wilt gaan meten. Als de codes in de website staan gaan we data-informatie doorsturen en koppelen.
Weet vooral goed welke informatie het kanaal nodig heeft waar je data heen wilt gaan sturen. Moet je bijvoorbeeld met of zonder euroteken de data meesturen?
Datavariabelen koppelen met Google Tag Manager
Wanneer je de preview in Google Tag Manager opent en door de pagina's gaat navigeren kun je de datalayer analyseren. De onderdelen die hier voorkomen (namen van de datalayer regels) kun je instellen als variabelen.
Vervolgens maak je een tag aan en laad je de datavariabelen in. Dit kun je dus gebruiken voor Google Ads Dynamische remarketing data, Google Analytics 4 en veel meer marketing en automations tools.
Shopify Google Analyatics 4 (GA4)
Dan nu het veel besproken Google Analytics 4 voor Shopify!
Wij hebben er in 2022 voor gekozen om zelf een code te gaan ontwikkelen en GA4, door middel van Google Tag Manager (tags & triggers), custom in te stellen. Voor iedere Shopify webshop eigenaar is tracking natuurlijk super belangrijk. Alleen middels betrouwbare data kun je ads optimaliseren en het bedrijf in de goede richting sturen.
Lees hier onze blog over:
Shopify Google Analyatics 4 (GA4) – Het grote geheim!
De toepassing van Shopify tracking en datalayers voor jouw webshop?
Mogelijk denk je nu: Leuk verhaal! En nu? Hoe ga ik dit toepassen?
Custom Shopify tracking is niet "kopiëren en plakken". De code zal altijd op basis van een doel opgemaakt moeten worden en moet voor iedere shop weer even herbouwd te worden.
Vooral het koppelen en testen zijn erg belangrijke onderdelen. Alleen zo kun je echt bouwen op je data.
Wil je een keer sparren over jouw Shopify webshop? Neem contact en wij plannen graag een moment in om eens mee te denken!

Vaak gelezen en bekeken
Chase wordt gevormd door gepassioneerde mensen.
.avif)
Hoe maak je Shopify checkout events meetbaar met Google Tag Manager?
Het goed meetbaar maken van de checkout events binnen Shopify is een essentieel onderdeel in het bijhouden van de resultaten van je advertentiecampagnes en het volgen van de klantenreis.
Voorheen was het mogelijk om trackingcodes toe via de "Additionele scripts" in de checkout-instellingen, om het klantgedrag tijdens het afrekenproces te meten. Met de overgang naar de nieuwe Shopify tracking pixel, is deze methode verouderd en wordt het gebruik ervan afgeraden.
De nieuwe Shopify aangepaste pixel in combinatie met Google Tag Manager biedt een krachtige oplossing. In deze blog bespreken we hoe je de checkout conversies instelt, de juiste datalayer bouwt om de event data te verrijken en vervolgens de verbinding legt met Google Tag Manager.

Winnen met leadgeneratie voor recruitment agencies
Recruitment agencies staan voor een grote uitdaging. De concurrentie is hevig, bedrijven vissen vaak in dezelfde vijver, en budgetten lijken nooit groot genoeg. Bovendien is het lastig om met beperkte specialistische online marketing kennis, de juiste bedrijven als klant aan te trekken, zonder in de valkuil te lopen van irrelevante leads, zoals sollicitanten.
De grote vraag is: hoe bouw je een leadgeneratiestrategie op die effectief en duurzaam is? In deze blog nemen we je mee door drie bewezen stappen waarmee jouw recruitment agency kan uitblinken in een overvolle markt.
Wil je meer weten over ons leadgeneratie concept en hoe je hiermee jouw recruitment agency kan laten winnen? Bekijk dan ons leadgeneratie concept voor onze werkwijze.
Sever-Side tracking <span class="rt-h3-onyx">eBook</span>
Gratis tips & inspiratie
Geheel gratis, omdat we vinden dat je kennis deelt.
Let’s talk
Met slimme strategieën, veel kennis en een flinke dosis doorzettingsvermogen zorgen.
